TAKEOVER SKINS AND RESPONSIVE BANNERS
What are they and where can we use them?
There’s no getting around the increasing importance of reaching customers online today. But with the performance of many traditional ads declining, companies need new and better ways to memorably engage customers. This usually happens in one of two ways - with a more engaging creative format, like capitalising on video footage or engaging hand crafted animations, or with better targeted content via some dynamic banner editing platform. Some of these more specific ad formats are takeover skins (or wallpapers) and responsive banners. Although both have been around for years, many advertisers are only now starting to realize their value.
The challenge is finding good information about these tools and how to use them. That’s why we’re breaking down the basics you need to know about both so you can use them effectively to increase ad performance. Let’s begin with the lesser-known of the two.
What is a takeover skin?
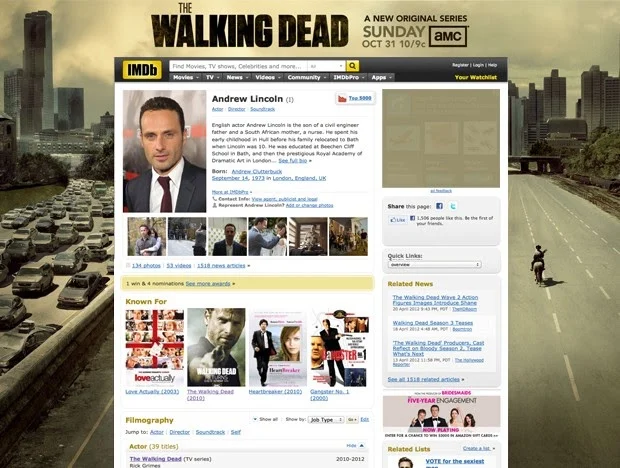
The name may conjure up some old-school sci-fi horror but a takeover skin is nothing more than a background wallpaper for a website. No doubt you’ve seen them over the years on sites like CNET or IMDB. The idea here is for the skin to take up what is otherwise blank space and thereby show ad content without interfering with the site’s original content. You can see what this looks like in the screenshot. 
How can you use takeover skins?
The key thing to keep in mind about takeover skins is that they have to work with the site’s overall design and content. While users are quite used to smaller banners which contain ads which aren’t connected with the site’s main content, doing this with a takeover skin creates a bad user experience which won’t help the advertiser or the site itself.
All of this means that the advantages of takeover skins are balanced with the fact that they need to be tailored more for the site and its content. Rick Byrne breaks this down nicely in a Medium post showing what makes a takeover skin work well.
What do you need to know about takeover skins?
Now that you’re familiar with the general principles behind takeover skins, we can delve a bit deeper into the technical elements you need to be familiar with to use them.
-
Skins are not one-size-fits-all. You have to consider the dimensions of the site’s content and how the content of the skin will be visible on different screen sizes (skins always expand to cover the full width of the screen). Your skin may look amazing on a widescreen monitor but look broken or just okay on a smaller laptop screen. This is why it’s critical to design a skin for your intended site and audience to ensure it looks good where and when it counts.
-
With size in mind, takeover skins are generally aimed at desktop users because there just isn’t a good way to display content on the margins for a tall and narrow phone screen.
-
Takeover skins are generally static, but it is possible to create dynamic ones with tools like StreamEye. They also are generally created to take advantage of full HD resolution (1920x1080), placing important elements such as ad offers or hero graphics in safe zones to ensure they look good on any type of desktop screen.
What about responsive banners?
Although the aim of the skins and the banners is very similar - to present the viewer with an engaging and memorable brand message - their approach and execution couldn’t be more different.
You’ve no doubt seen countless banner ads, as they’ve been a part of the internet almost since the beginning. But historically, those have usually been banners with defined size. However, while most if not all takeover skins are static in size and layout, responsive banners are fast becoming more popular as they tend to perform better and HTML5 has made them easier to create and run.
Responsive banners won’t be cropped the way skins are and can function on mobile screens as well as desktop and tablets. This is because they can automatically adjust to the size of the screen on which they’re viewed (thus the name “responsive.”) However this does put some limits on the use of animations within the ad because those animations need to work no matter the screen size. They are generally at least 120 or 160 pixels wide and adjust their height and width from there.
Beyond animations, it is possible to include video in responsive banners but these usually cost more because they require more bandwidth. Site owners may also not want video ads because if not implemented to load politely, they will slow page load, breaking user experience. Another thing to consider is whether or not the trafficking platform and the publisher, where the banners would eventually be displayed support responsive banner placements. These are still less popular than the standard IAB recommended static sizes for display advertising.
IAB display ads specifications
What you need to keep in mind when creating either ad
The era of creating a few banners, throwing them up all over the internet, and waiting for the traffic to come in is over. Today you need to carefully consider the user and the sites on which your ads will be displayed to ensure you’re showing the right ad to the right person at the right time.
For companies without in-house marketing and technical teams, this can make using these ads effectively extremely difficult. That’s why working with a trusted external partner like StreamEye, an IAB certified vendor, makes sense. We work with you to create all kinds of skins and banner ads. Then, our platform makes it easy to manage and modify them whenever you need, even without any technical know-how. To learn more, get in touch. We’ll be happy to chat.